
そんな時は、AWSのEC2インスタンスを使うと便利だよ。
今回は、StableDiffusion環境あらかじめ準備されたAMIのカスタムイメージ(※)を使うことで、環境差異によるエラーを回避するよ。
- AWSのEC2インスタンス(Windows)でStable Diffusion Web UIを起動させる方法をご紹介します。
Contents
AWSでGPUタイプのEC2を使うための前準備
AWSでGPUモデルのインスタンスを使うためには、サービスクウォータにより、GPUインスタンスの利用制限の上限を上げておく必要があります。

個人用のAWSアカウントの初期設定は、GPUインスタンスの上限が0になっているため、起動できません。
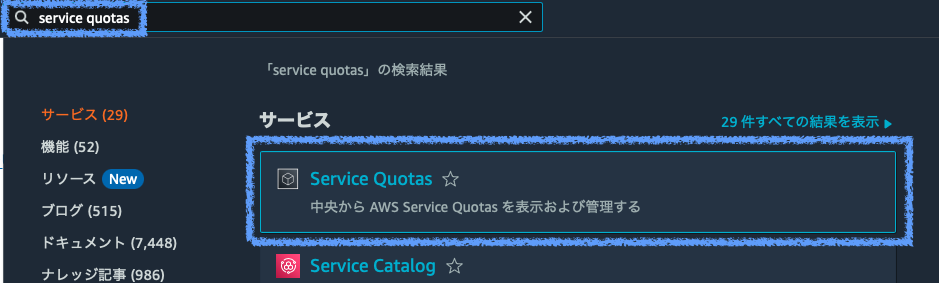
まずAWSコンソールの検索窓から、「Service Quotas」と入力し、Service Quotasのトップ画面に遷移します。

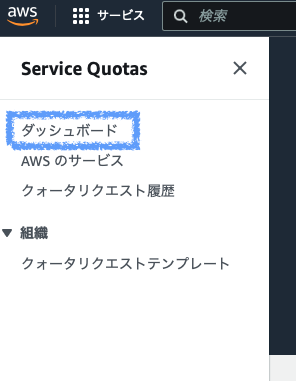
Service Quotasの画面に遷移後、「ダッシュボード」を選択します。

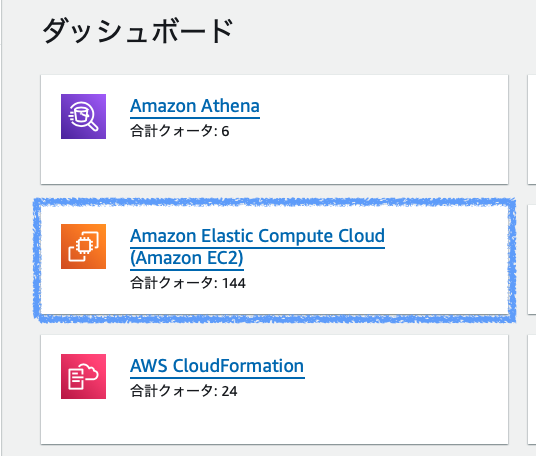
ダッシュボード画面から、「Amazon Elastic Compute Cloud(Amazon EC2)」を選択します。

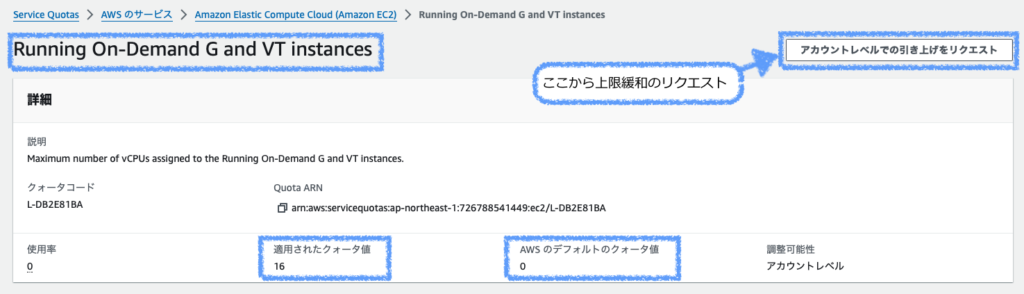
「Running On-Demand G and VT instances」を選択します。
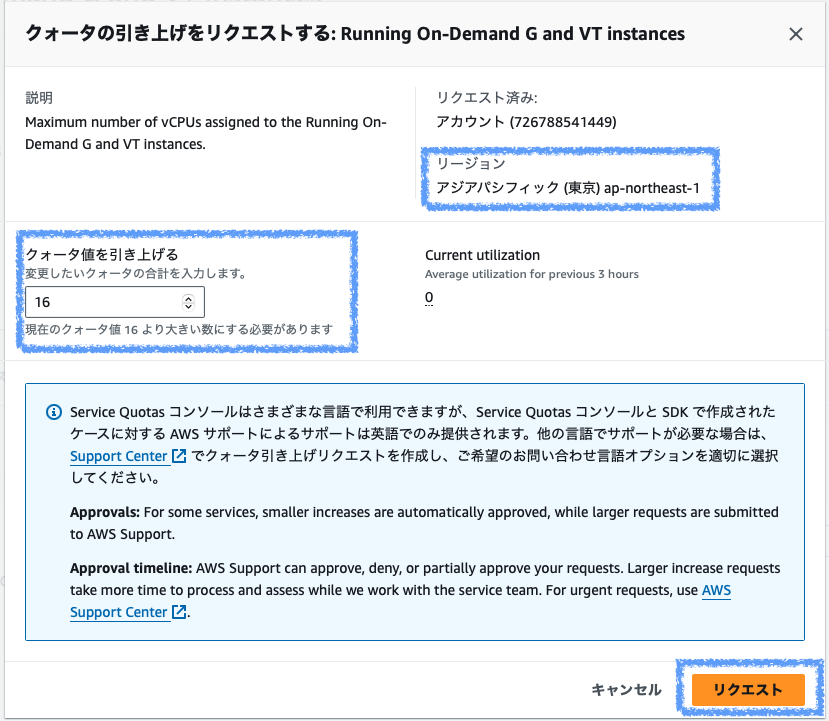
右上の「アカウントレベルでの引き上げをリクエスト」を選択します。


「AWSのデフォルトのクォータ値」は0になっているため、G、VTタイプのEC2インスタンスを起動させることができません。
なお上記スクショは上限緩和後の画面のため、「適用されたクォータ値」にて、数値が0から16に変わっていることが確認できます。
「クォータ値を引き上げる」の項目で、変更したクォータの合計を入力します。
「リージョン」項目にて、EC2を起動する予定のリージョンになっていることも確認しておいてください。今回はアジアパシフィック(東京)ap-northeast-1を対象に上限緩和します。


なおこの値は、EC2のvCPU値に対応しているので、StableDiffusion用のEC2のvCPUを確認して、希望の値をリクエストしましょう。
ひとまずはクォータ値を8でリクエストしておけば十分だと思います。

無事に上限緩和されれば、以下のようなメールが届きます。


これでGPUタイプのEC2を起動する前準備ができたよ。

やっとEC2インスタンスの起動に進めるんだね。
StableDiffusion用のGPUタイプのEC2起動
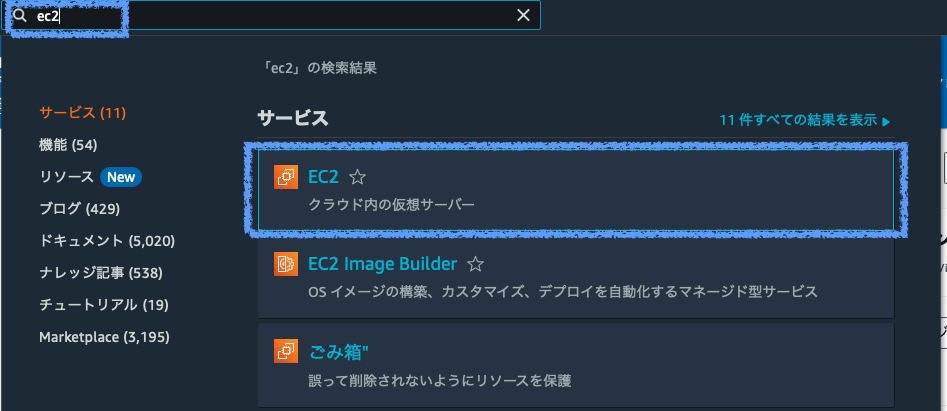
AWSコンソール画面から「EC2」を検索し、EC2画面に遷移します。

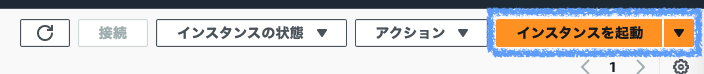
EC2画面の右上にある「インスタンスを起動」を選択します。



EC2を起動するリージョンが、上限緩和した時のリージョンと同じになっていることも確認しておきましょう。(今回は東京リージョン)
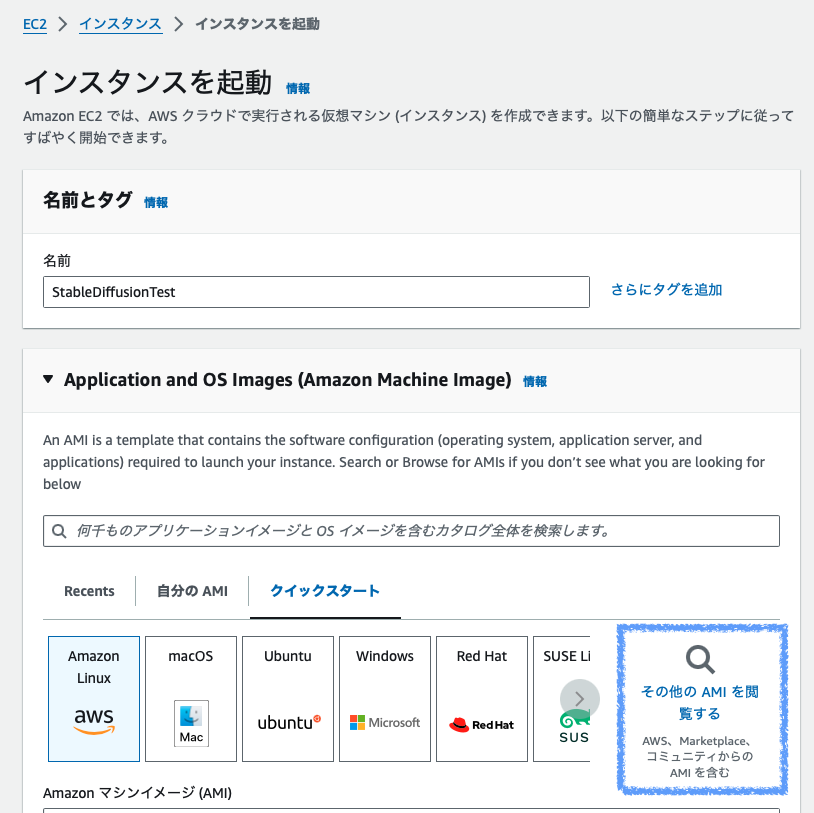
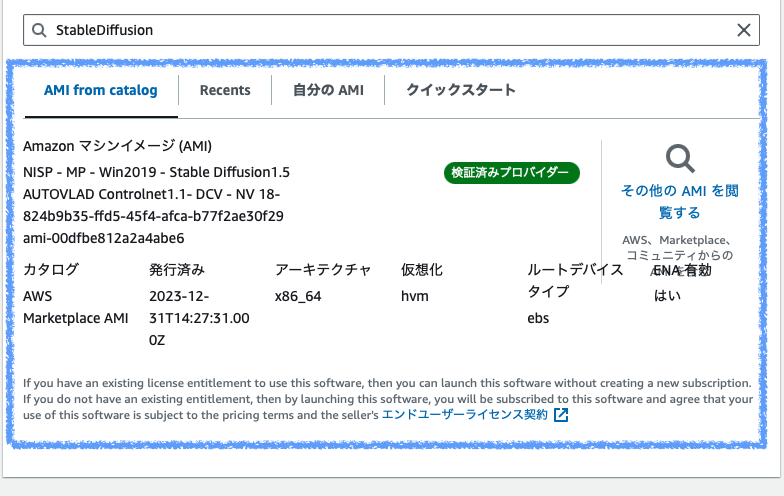
「インスタンスを起動」の画面から、「その他のAMIを閲覧する」を選択します。

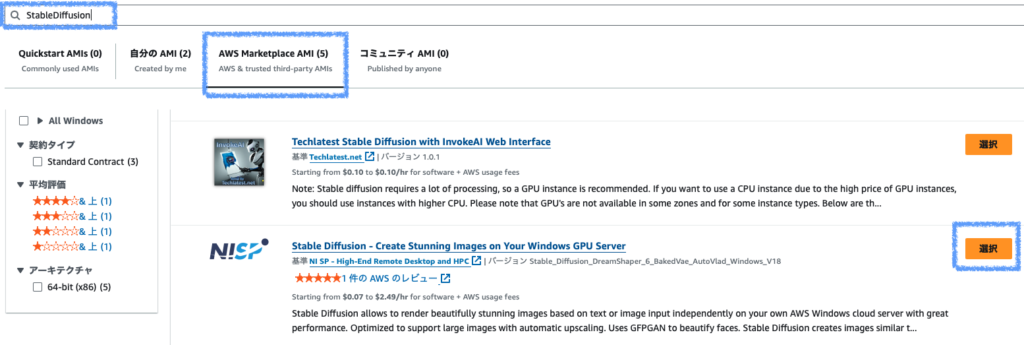
AMIの検索画面に「StableDiffusion」と入力後、「AMI Marketplace AMI」を選択し、
「Stable Diffusion – Create Stunning Images on Your Windows GPU Server」の「選択」ボタンを押下します。

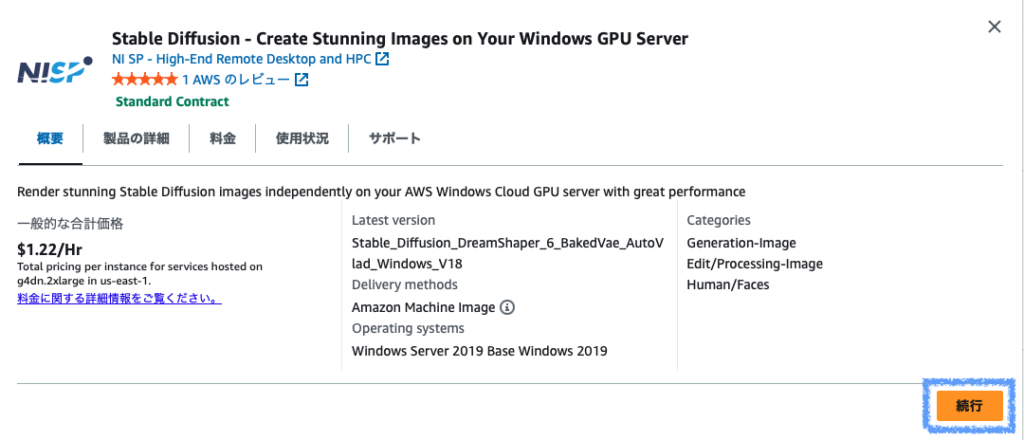
右下の「続行」ボタンを押します。

「EC2を起動」画面に戻るため、AMIが選択されていることを確認します。

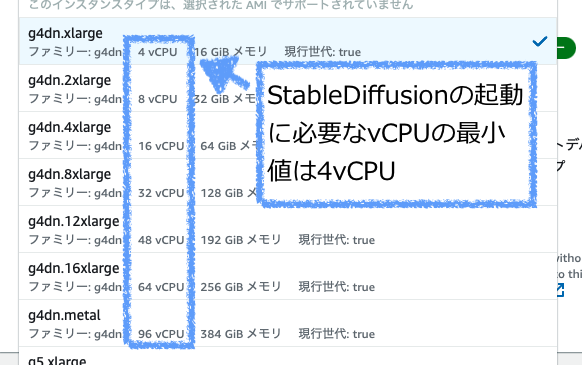
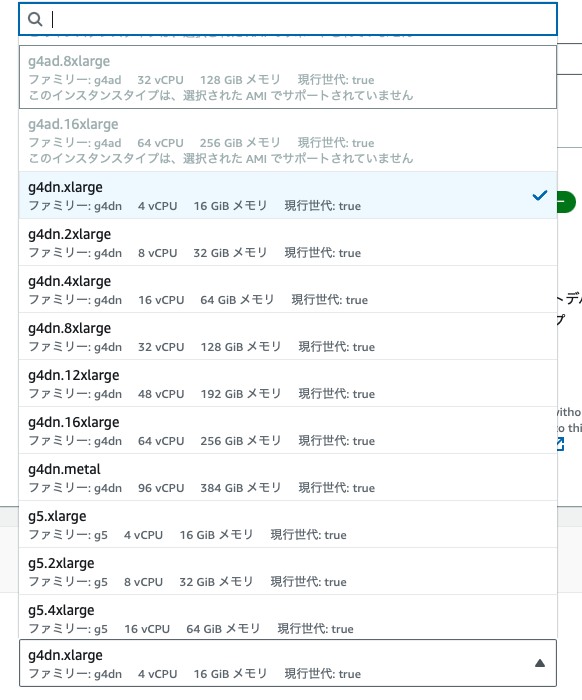
インスタンスタイプを押下すると、このAMIにて選択可能なインスタンスタイプが表示されます。
なおデフォルトでは、g4dn.xlargeが選択されています。

普通のStableDiffusionによる画像生成だけであれば、最小スペックのg4dn.xlargeで良いと思います。
画像生成に加えて、LoRA学習をしたい場合は、g4dn.2xlargeを選択しておけば問題ないと思います。

- アウトバウンドのインターネット通信が可能な状態にしておきましょう。
(VPC、セキュリティグループ、インターネットゲートウェイの設定) - EC2起動時に、pemキーを有効化しておきましょう。
(RDPクライアントの接続におけるパスワード取得のため)
「インスタンスを起動」ボタンを押します。

無事にEC2が起動できれば、以下の画面が表示されます。

EC2(Windows)へのリモート接続

次に起動したEC2インスタンス(Windows)に自身のパソコンからリモート接続するための設定を手順を紹介するよ。
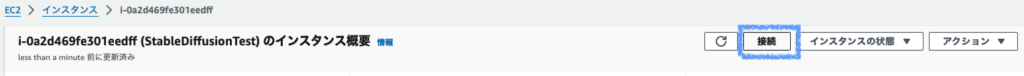
起動したEC2を選択して、「接続」ボタンを押下します。

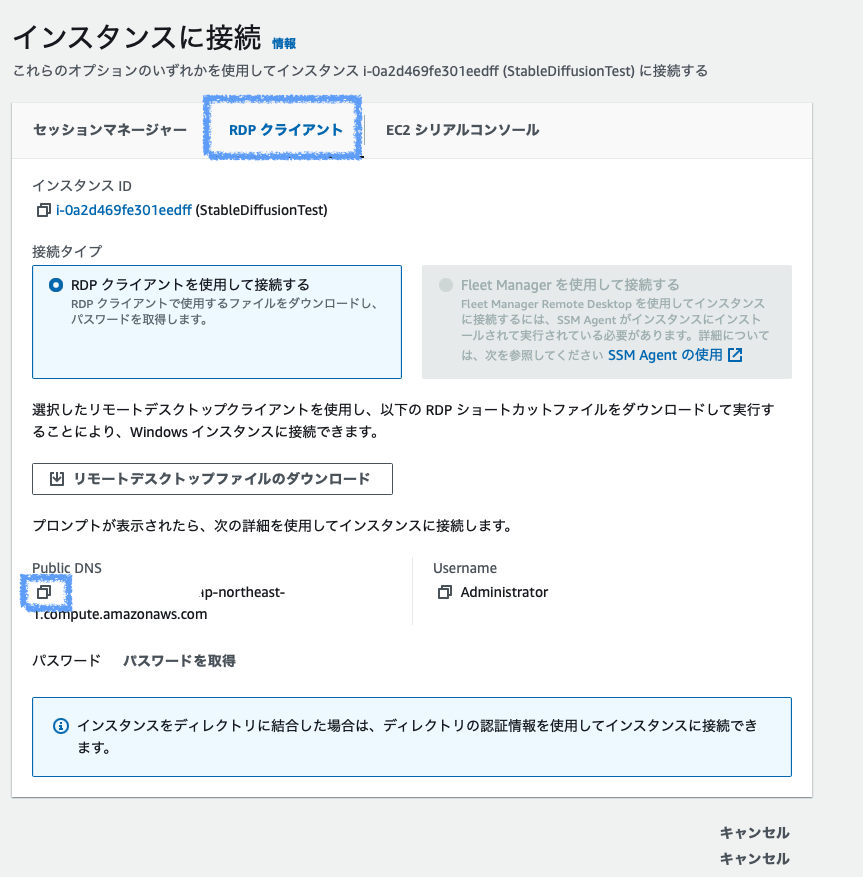
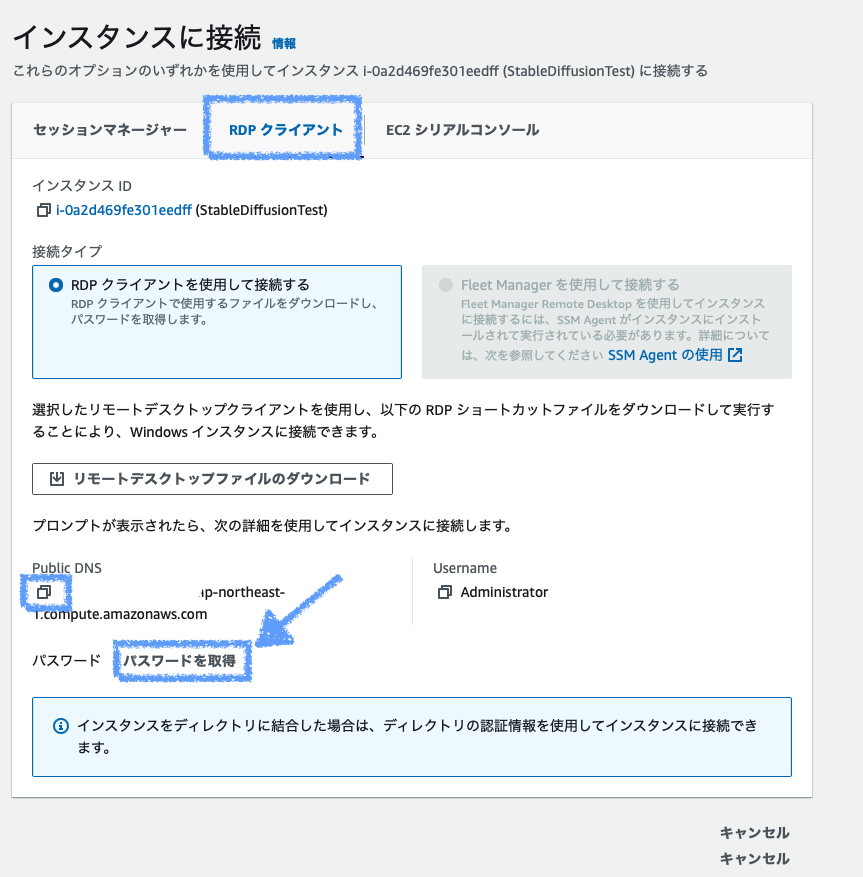
「RDPクライアント」を選択し、「Public DNS」をコピーしておきます。

自身のPCから、EC2(Windows)にリモート接続するためのアプリを準備します。

Macの場合、「Microsoft Remote Desktop」というアプリを使います。

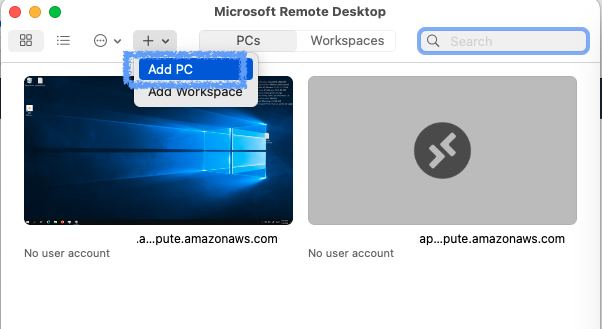
Microsoft Remote Desktopを起動させると、以下のような画面が出てきます。
+ボタンを押下し、「Add PC」を選択します。

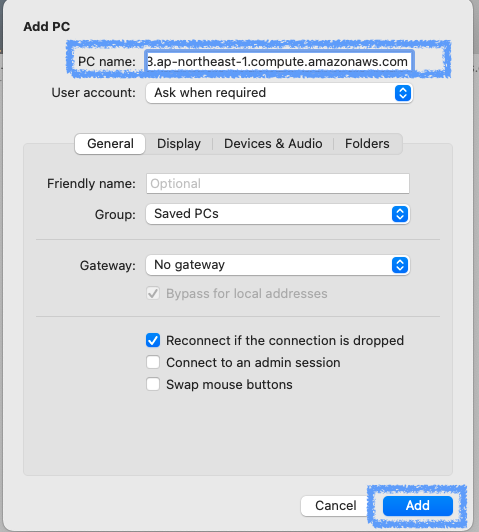
「PC name」の欄に、先ほどコピーしたPublic DNSを貼り付けて、「Add」を押下します。

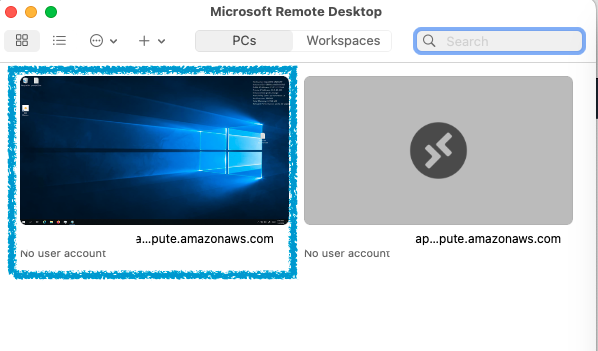
追加されたPCをダブルクリックします。

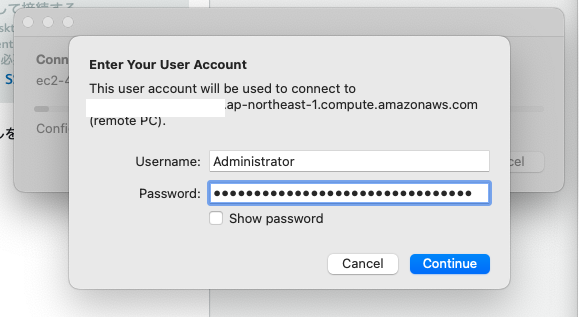
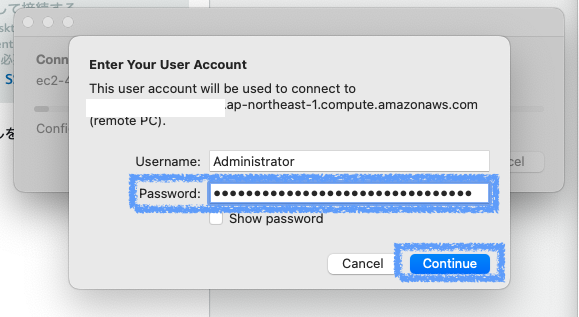
アカウント情報を入力する画面が出てくるので、「Username」にAdministrator、「Password」に下記の手順で取得したパスワードを貼り付けます。

RDPクライアント画面から、「パスワードを取得」を押下します。

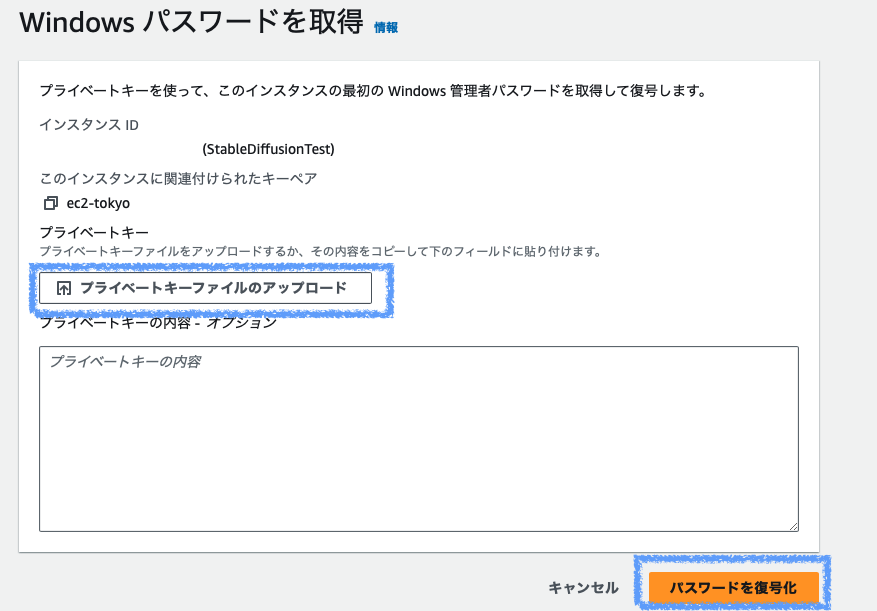
「プラーベートキーファイルのアップロード」を選択し、EC2起動時に設定したpemキーをアップロードし、「パスワードを復号化」を押下します。

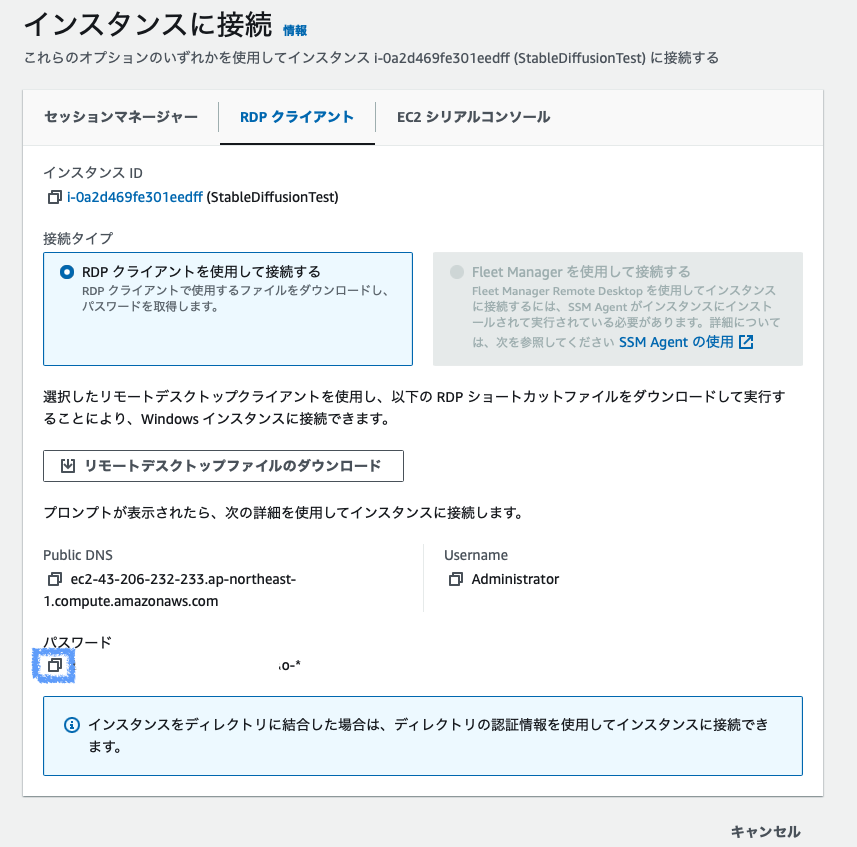
表示されるパスワードをコピーして、リモート接続の情報に貼り付けます。

「Continue」ボタンを押下します。

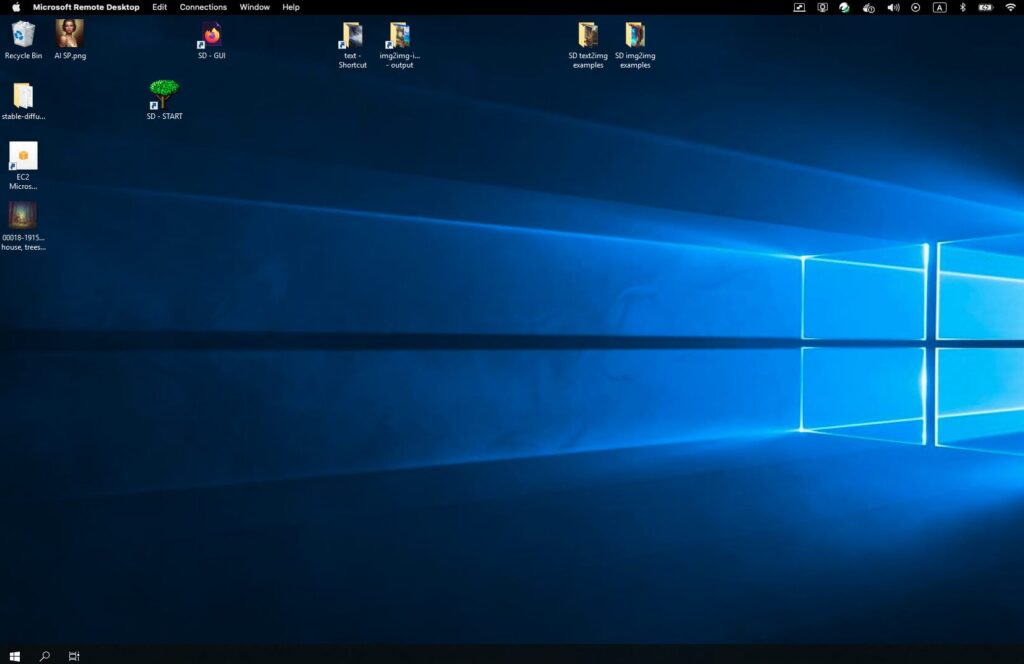
EC2(Windows)にリモート接続が成功すれば、以下のようにWindows画面が表示されます。


最後にこのWindows上でStableDiffusionを起動していくよ。
Windows上でStableDiffusiionの環境準備
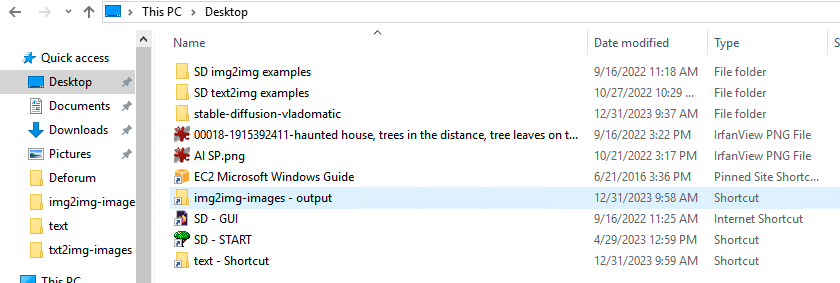
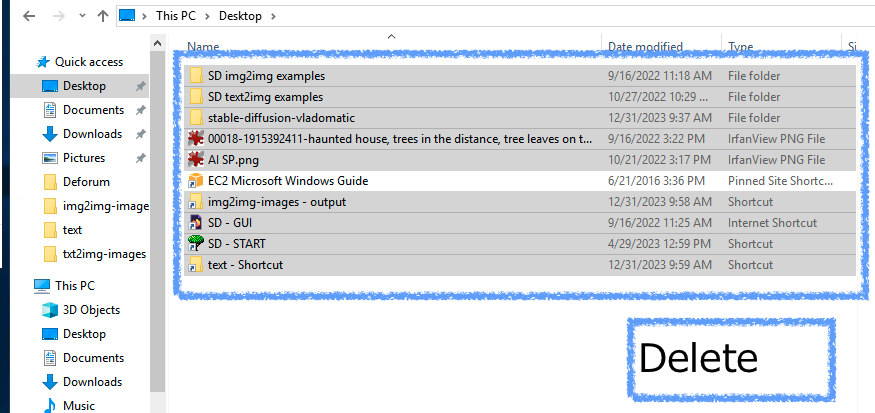
まずリモート接続先のWindowsにて、Desktop画面を開き、「EC2 Microsoft Windows Guide」以外のファイルを全て削除します。



StableDiffusionのフォルダがあるのに、全部消しちゃうの?

このAMIから起動したEC2インスタンスで用意されていたStableDiffusionの資材を使って起動しようとしてみたんだけど、起動することができなかったんだ。正しいやり方をすれば起動させることもできるはずなんだけど、僕にはその方法が分からなかったから、一度全部削除することにしたんだ。
今回は一度資材を削除してから、git cloneにより、再度StableDiffusionの資材を新規で再度ダウンロードして起動する方法で実行します。
ライブラリのインストール時間も含めて、1時間ほどで設定を完了させることができると思います。

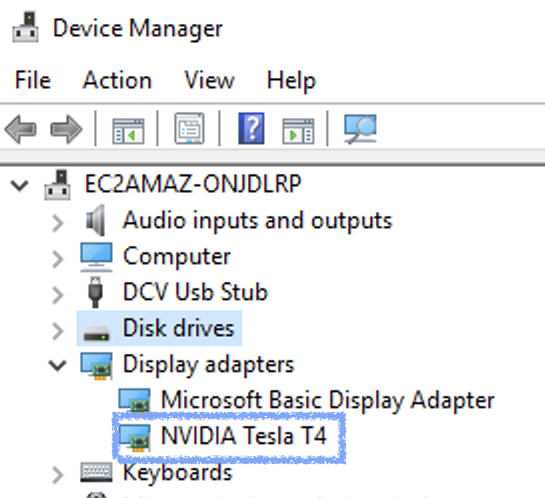
StableDiffusion用のAMIから起動したEC2は、予めNVIDIAの設定が完了しています。これは、Device ManagerのDisplay adaptersから確認することができます。

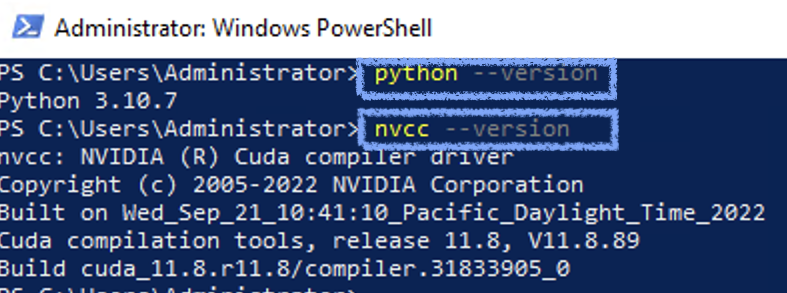
またPowershellから以下のコマンドを入力することで、StableDiffsuionに必要なPythonとNVIDIAの設定が予め完了していることを確認することができます。

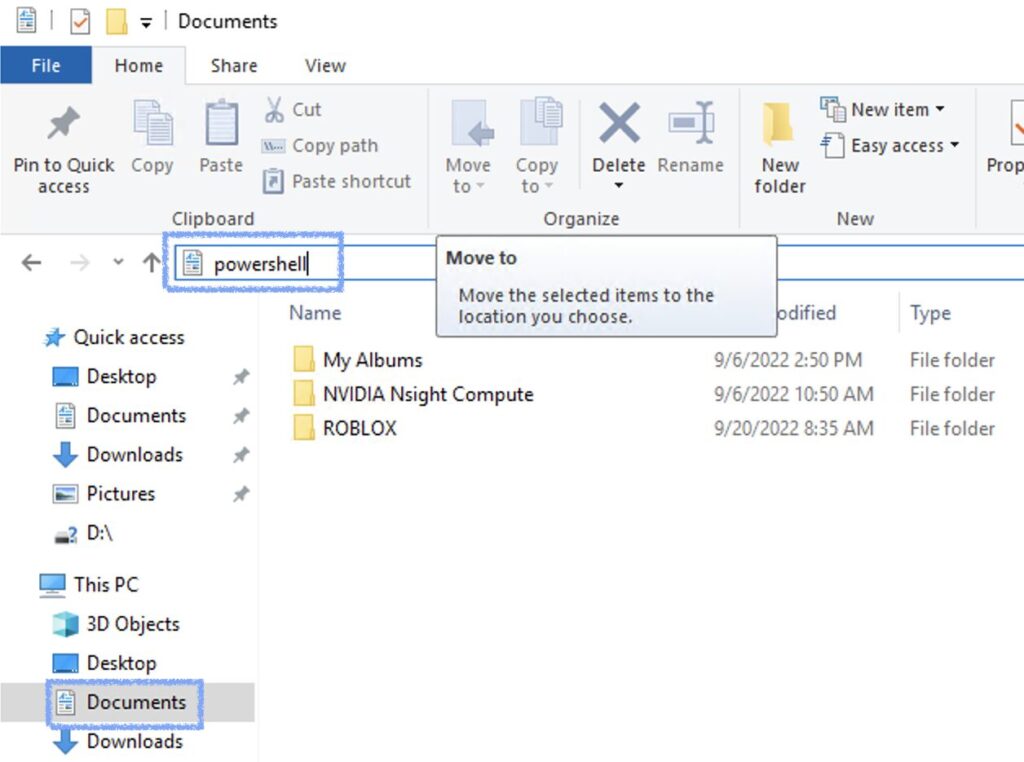
StableDiffusionの資材をダウンロードするフォルダにて、Powershellを起動します。
(今回は、Documents配下に資材をダウンロードするため、以下のように、Documentsフォルダに移動した後に、入力欄にpowershellと入力し、エンターを押下します。)

起動したPowershellにて、以下のgit cloneコマンドを入力し、エンターで実行します。
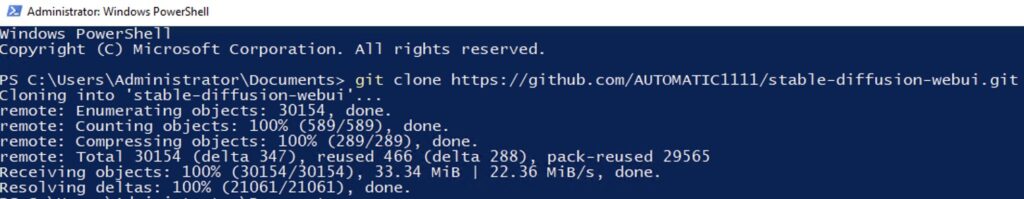
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git
git cloneが完了すれば、Powershellにdoneという文字が表示されます。

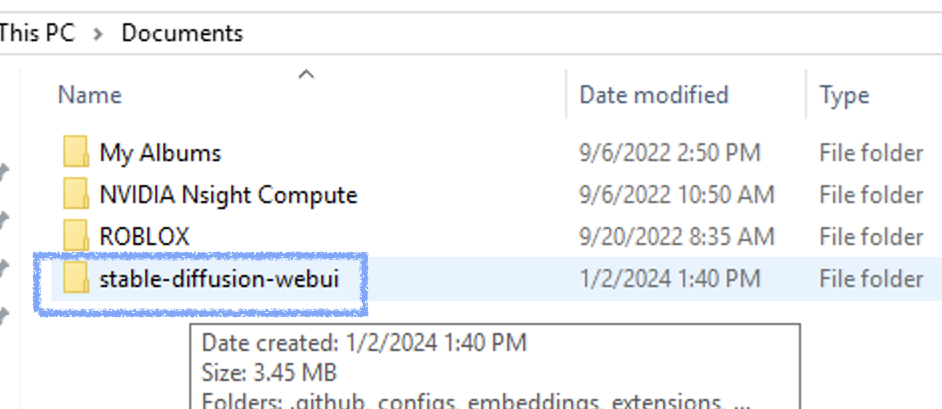
またコマンドを実行したフォルダ配下(今回はDocuments配下)に、「stable-diffusion-webui」というフォルダが作成されていることを確認できます。

引き続き、先ほど開いたPowershell画面にて、以下のコマンドを順番に実行します。
#stable-diffusion-webuiのディレクトリに移動するコマンド
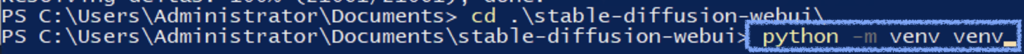
cd .\stable-diffusion-webui\
#pythonの仮想環境を作成するコマンド
python -m venv venv
#作成したpythonの仮想環境をアクティベートするコマンド
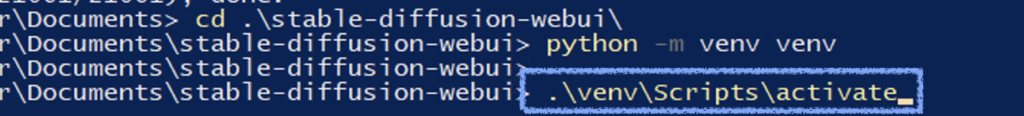
.\venv\Scripts\activate


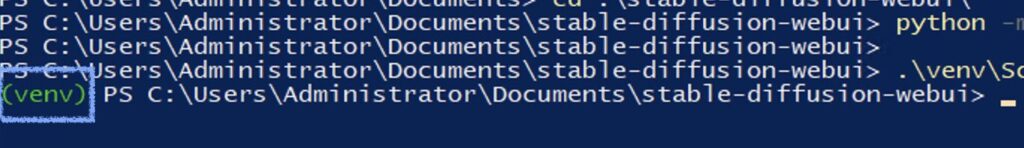
上記のコマンド実行後に、緑色の文字で(venv)と表示されていれば成功です。

次に、Pythonのパッケージ管理システムであるpipを使用して、PyTorchとTorchVisionという2つのライブラリをインストールします。
インストールには20分ほど時間がかかりますが、気長に待ちましょう。
#PyTorchとTorchVisionをインストールするコマンド
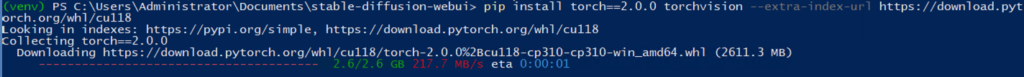
pip install torch==2.0.0 torchvision --extra-index-url https://download.pytorch.org/whl/cu118
ここまでで、StableDiffusionを起動するための環境準備は完了です。
StableDiffusionの起動
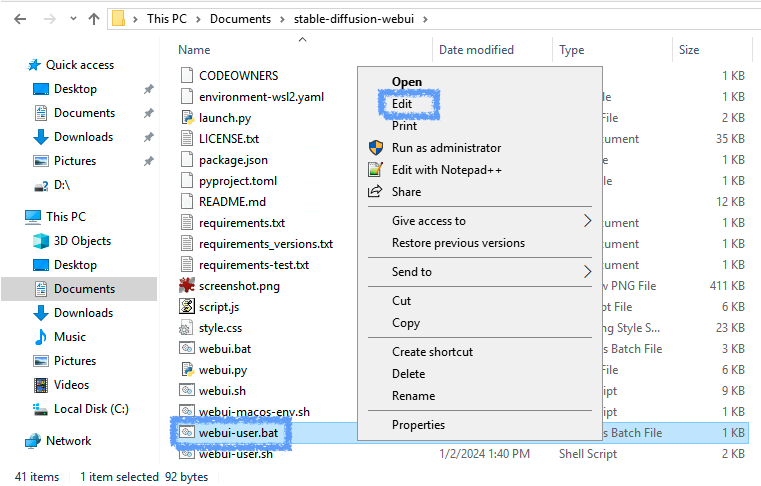
エクスプローラから先ほどのgit cloneで作成された「stable-diffusion-webui」ディレクトリを開きます。
その後「webui-user.bat」ファイルを右クリックして、Editを選択します。

webui-user.batを以下の内容で編集します。
@echo off
set PYTHON=
set GIT=
set VENV_DIR=
set COMMANDLINE_ARGS=--theme dark --precision full --opt-sdp-attention
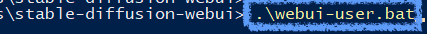
call webuipowershellから、以下のコマンドを実行します。
.\webui-user.bat

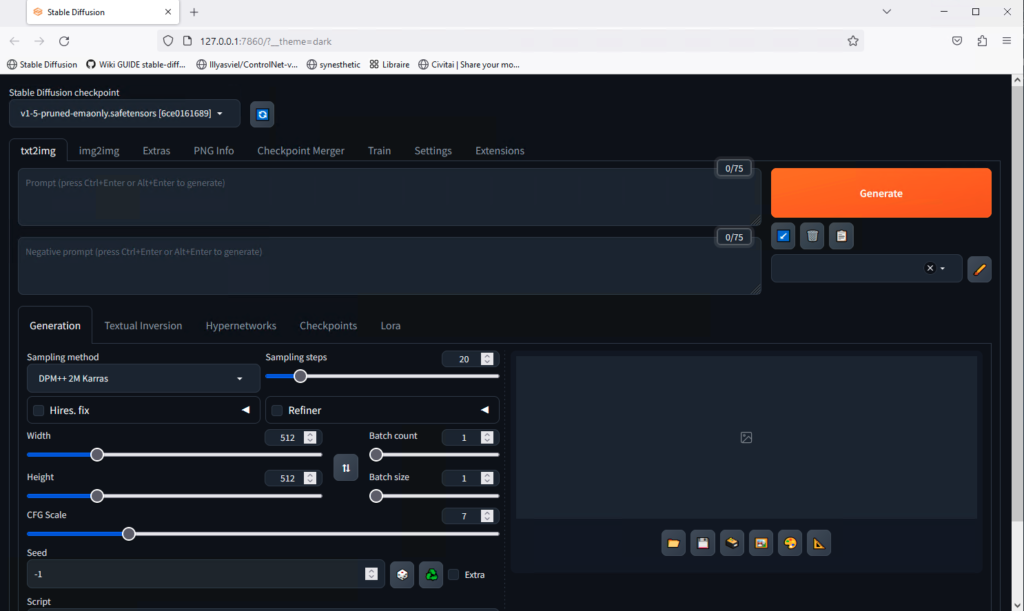
コマンド実行後、20分ほどで、StableDiffusionが起動します。


これでGPUパソコンを持っていない人でも、Stable Diffusion Web UIで画像生成ができるね。

EC2インスタンスは起動している間、1時間毎に数百円かかるので、使用後は停止させることを忘れずにね。
最後までご覧いただきありがとうございました。
ではでは。

























StableDiffusionWebUIを使いたいんだけど、GPUパソコンを持っていないから使えないよ。