
どんな時に使えるの?

海外の大学の講義、専門セミナー、Webセミナーなどの音声を翻訳・要約し、日本語で理解できるよ。あとは、英語の映画やポッドキャストの要約とかかな。
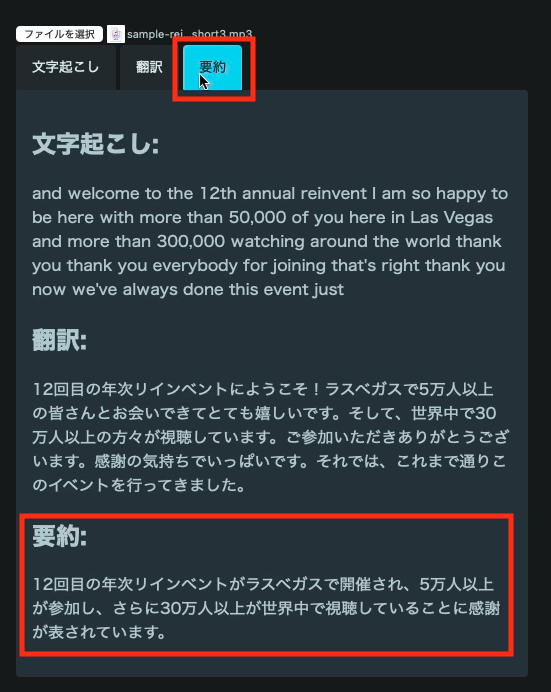
デモ動画がこれだよ。

ひとつの画面上で完結するのは確かに便利かもね!

このブログでは、アプリ実行手順をステップごとに紹介していくよ!
Contents
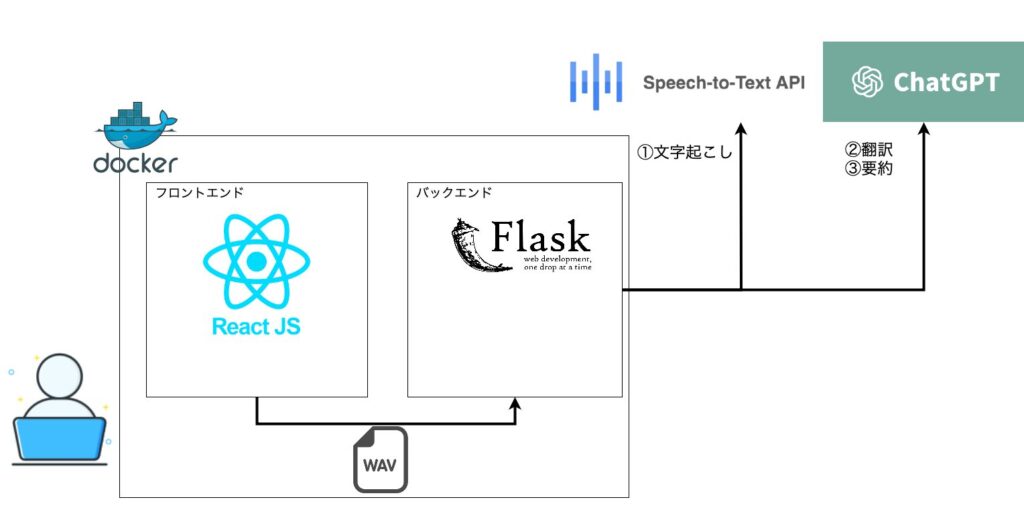
Webアプリの概要
- 文字起こし: Google Cloud Speech-to-Text APIを使用して音声ファイルから文字起こし。
- 翻訳: OpenAI APIを使用して文字起こし内容を日本語に翻訳。
- 要約: OpenAI APIで翻訳内容を要約。

本Webアプリはフロントエンドとバックエンドで構成しています。
実行環境はDockerを用いています。Docker Composeによりフロントエンド側とバックエンド側の処理を起動しています。
フロントエンドではReactを使ってボタン押下時の処理を定義しています。
ボタン押下時の挙動は、バックエンド側でFlaskを用いることで実装しています。
- フロントエンド: Reactアプリケーションで構築。ユーザーはここから音声ファイルをアップロードして、文字起こし、翻訳、要約をリクエスト。
- バックエンド: Flaskアプリケーション。以下の機能を提供:
- 文字起こし: Google Cloud Speech-to-Text APIを使用して音声を文字起こし。
- 翻訳: OpenAI APIを使用して文字起こし内容を日本語に翻訳。
- 要約: OpenAI APIで翻訳内容を要約。
- 外部サービス:
- Google Cloud Speech-to-Text: 音声ファイルをテキストに変換。
- OpenAI API: 翻訳と要約機能に使用。
- 実行環境
- コンテナ(Docker Compose)
- クライアント端末
必要な準備
準備では、GCP(Google Cloud Platform)とOpenAIのAPIを使えるようにします。
Docker DesktopなどのDockerを使用するための環境構築手順は省略します。
- GCPの設定
- OpenAI APIの設定
GCPの設定
以下の手順でGCPからGoogle Cloud Speech-to-Text APIの有効化します。
これは音声ファイルを文字起こしするために使う機能に必要です。
- GCPのダッシュボードから新しいプロジェクトを作成。
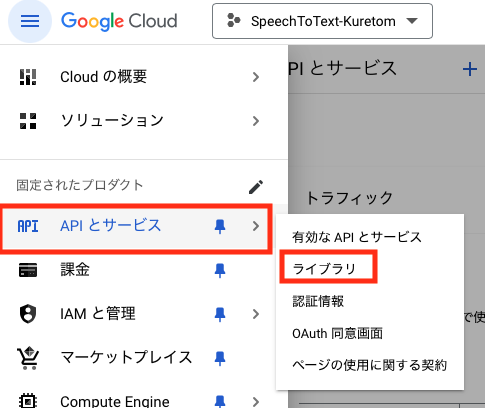
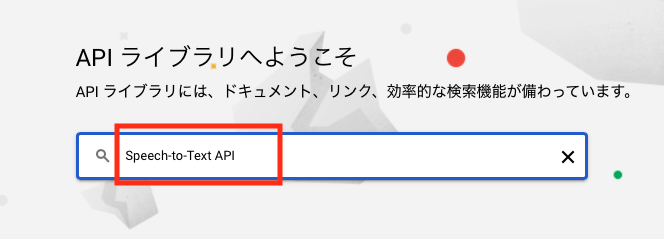
- 「APIとサービス」>「ライブラリ」から「Speech-to-Text API」を検索して有効化。
- サービスアカウントの作成
- サービスアカウントへの権限付与
- 「認証情報」を作成し、JSONファイルとしてダウンロード。このファイルをアプリで利用します。
GCPのダッシュボードから新しいプロジェクトを作成
GCPのWebサイトにアクセスします。
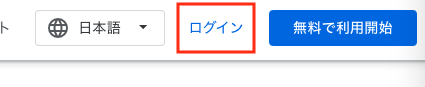
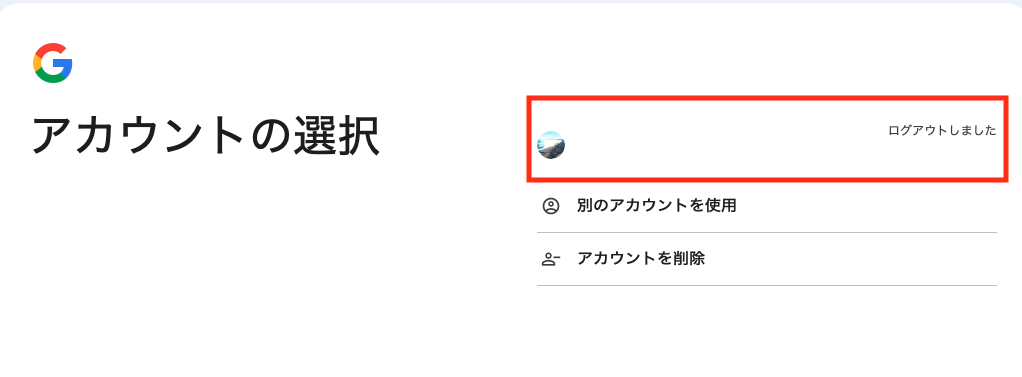
画面右上のログインボタンを押下し、自身のGoogleアカウントでログインします。


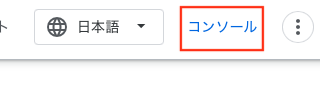
画面右上の「コンソール」ボタンを押下します。

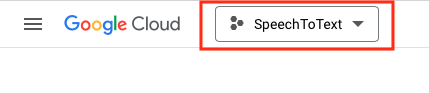
その後、画面左上のプロジェクトボタンを押下します。
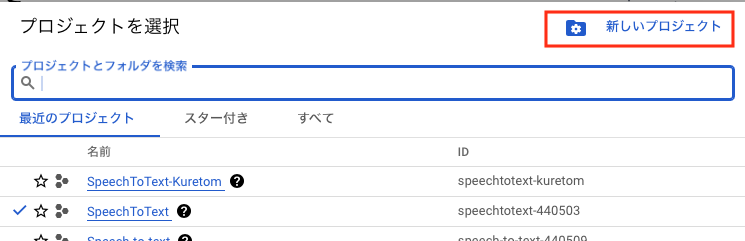
(プロジェクト作成をしたことがない場合は、プロジェクト名が空だと思います)

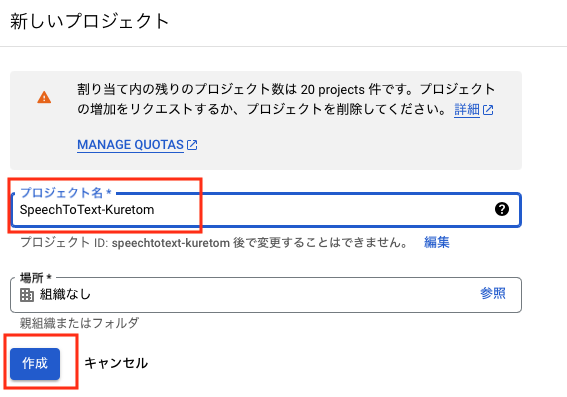
「新しいプロジェクト」を押下します。

プロジェクト名に任意の名前を入力し、「作成」ボタンを押下します。

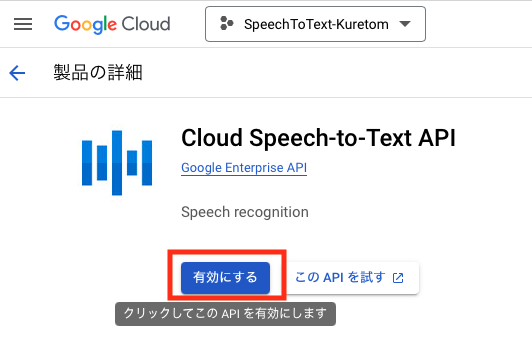
「Speech-to-Text API」の有効化
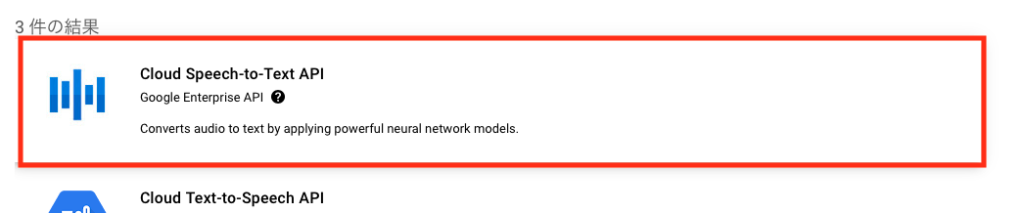
「APIとサービス」>「ライブラリ」から「Speech-to-Text API」を検索し、「有効にする」ボタンを押下します。




サービスアカウントの作成
APIを使用するには、認証情報を設定する必要があります。
そのためにサービスアカウントを作成します。
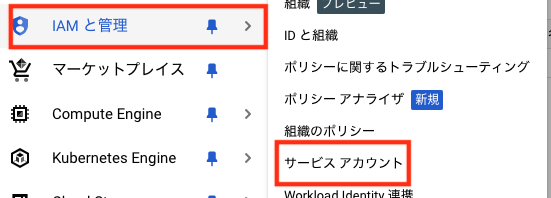
ナビゲーションメニュー(左上の三本線アイコン)から「IAMと管理」 > 「サービスアカウント」を選択します。

「サービスアカウントの作成」をクリックします。

サービスアカウントの名前(任意)を入力します(例:speech-to-text-service-account)。
サービスアカウントIDは自動的に生成されます。必要であれば説明も追加できます。
「作成して続行」をクリックします。

サービスアカウントへの権限の付与します。
「ロールの選択」で「プロジェクト」をクリックし、「編集者」を選択します。
「続行」をクリックします。

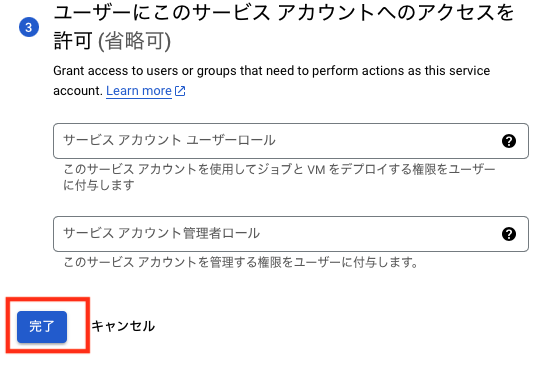
「完了」を押下します。

「認証情報」を作成し、JSONファイルとしてダウンロード。このファイルをアプリで利用します。
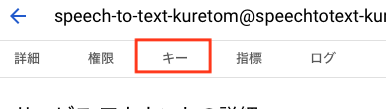
作成したサービスアカウントの一覧から、対象のサービスアカウントを選択します。
上部にある「キー」タブを押下します。

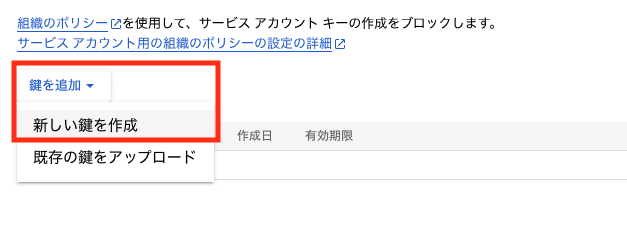
「鍵を追加」 > 「新しい鍵を作成」をクリックします。

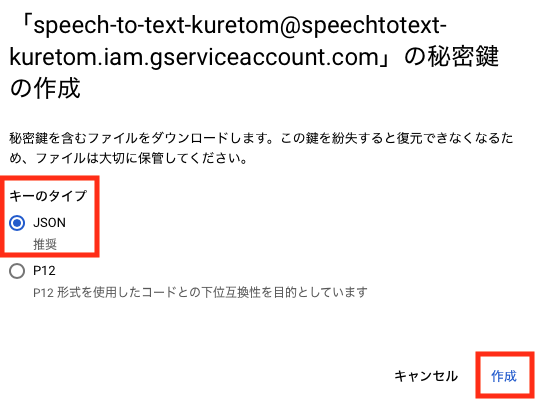
キーのタイプは**「JSON」を選択し、「作成」**をクリックします。
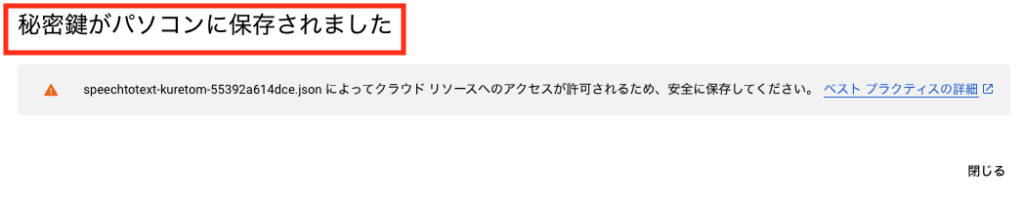
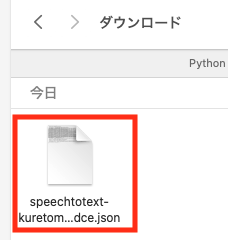
JSON形式の秘密鍵ファイルが自動的にダウンロードされます。




このファイルはアプリケーションでの認証に使用します。
後ほどjsonファイルの格納先を記載します。
OpenAI APIの設定
GPTのAPIを使用するためには、OpenAIのAPIキーが必要です。
APIキーを取得されていない方は、まずOpenAIのAPI発行画面からAPIキーを発行しましょう。
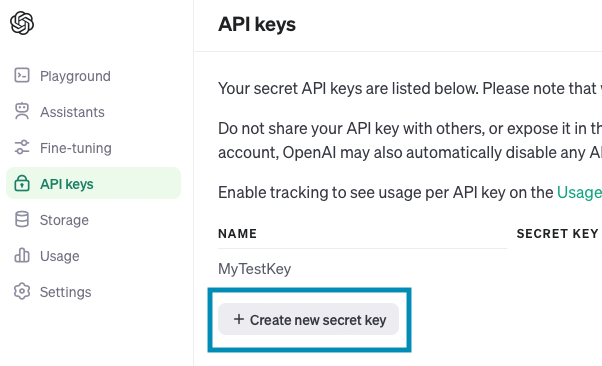
Create new secret keyを押下します。

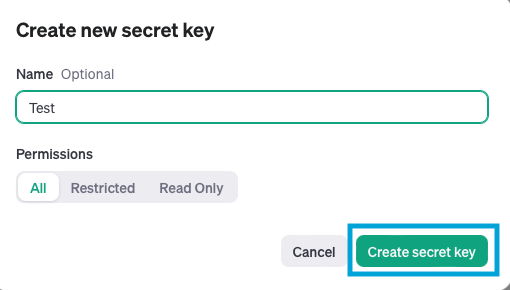
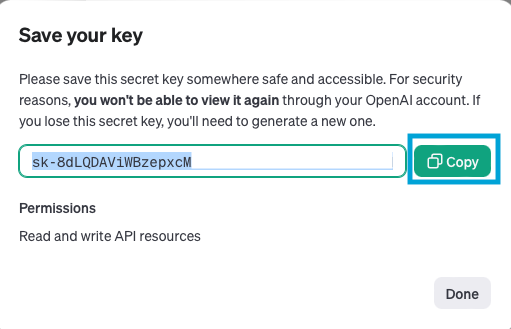
「Create secret key」を押下します。

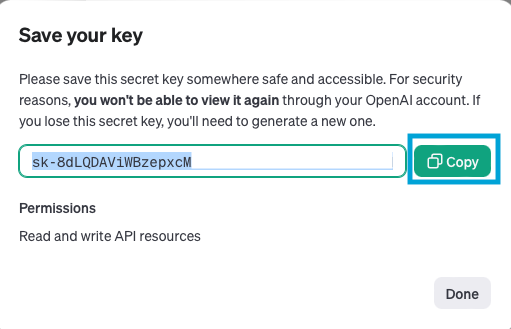
作成されたキーをコピーしておきます。
画面を閉じてしまうとキーがコピーできなくなるため、注意してください。


これでAPIを利用するための事前準備は完了です。
次はアプリを動作させる手順をご紹介します。
Webアプリの動作手順
- Githubからソースコードをpull
- .envファイルの作成
- app.pyファイルの修正
- Docker Composeの実行
- アプリ起動確認
Githubからソースコードをpull
まず以下のGithubからソースコードをcloneします。
本アプリのソースコードを格納しています。
https://github.com/my-repo-441/LinguaText
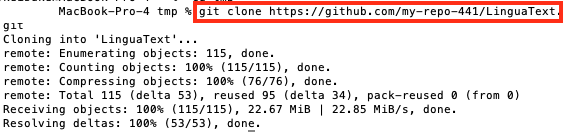
自身のターミナルを開き、任意のディレクトリで以下のコマンドを実行します。
git clone https://github.com/my-repo-441/LinguaText.git

git cloneを実行したフォルダ配下に、LinguaTextプロジェクトが作成されていることを確認します。

.envファイルの作成
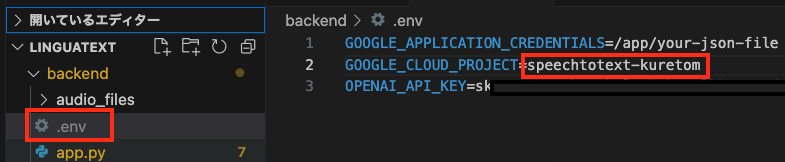
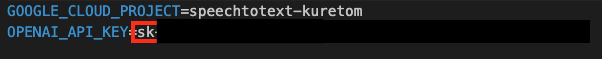
LinguaText/backendの直下に、新たに.envファイルを作成します。
GOOGLE_CLOUD_PROJECT=your-project-id
OPENAI_API_KEY=your-openai-api-keyGOOGLE_CLOUD_PROJECT
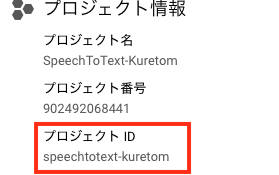
GCPのプロジェクトのダッシュボードから、プロジェクトIDを確認し、.envのGOOGLE_CLOUD_PROJECTに値を入力します。


OPENAI_API_KEY
OpenAIのAPIキーを.envのOPENAI_API_KEYに入力します。


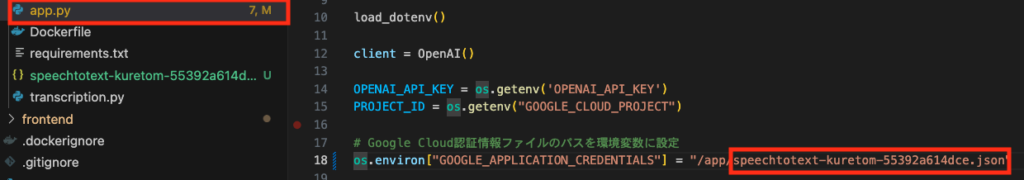
app.pyファイルの修正
LinguaText/backend/app.pyの内容を修正します。
GOOGLE_APPLICATION_CREDENTIALS
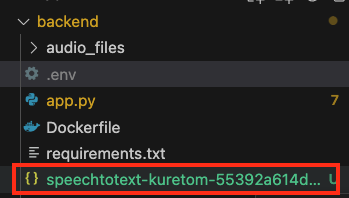
先ほどGCPからダウンロードしたjsonファイルを、LinguaText/backendの直下に移動します。


app.pyのGOOGLE_APPLICATION_CREDENTIALSのyour-json-fileの部分を自身のjsonファイルの名称に書き換えます。

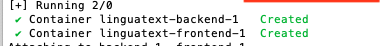
Docker Composeの実行
以下のDockerコマンドでアプリを立ち上げます。
docker compose up --build
2つのDockerコンテナがバックエンドとフロントエンド作成されます。

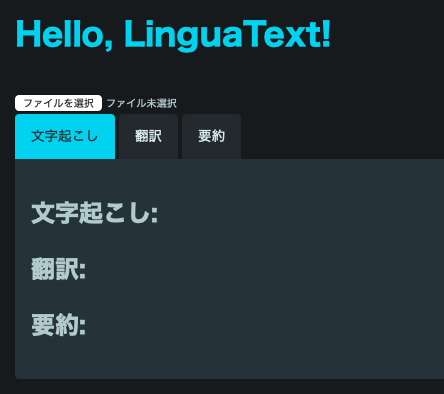
アプリ起動確認
http://localhost:3000にアクセスします。
以下のような画面が表示されれば、立ち上げに成功しています。

デモ実行

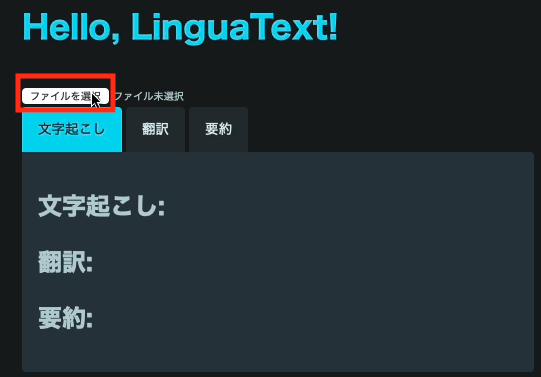
http://localhost:3000で立ち上げたWebアプリでデモ実施します。
「ファイルを選択」ボタンを押下します。

音声ファイルを選択します。

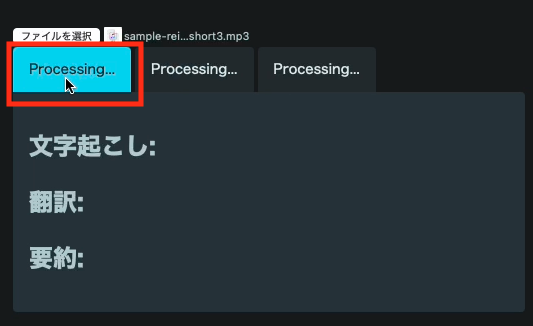
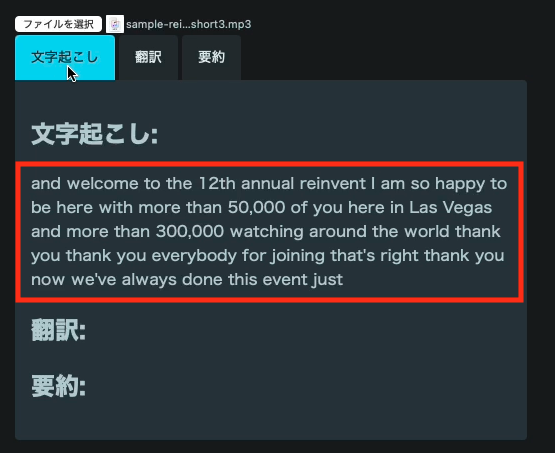
「文字起こし」ボタンを押下します。

すると、音声ファイルが文字に変換されます。

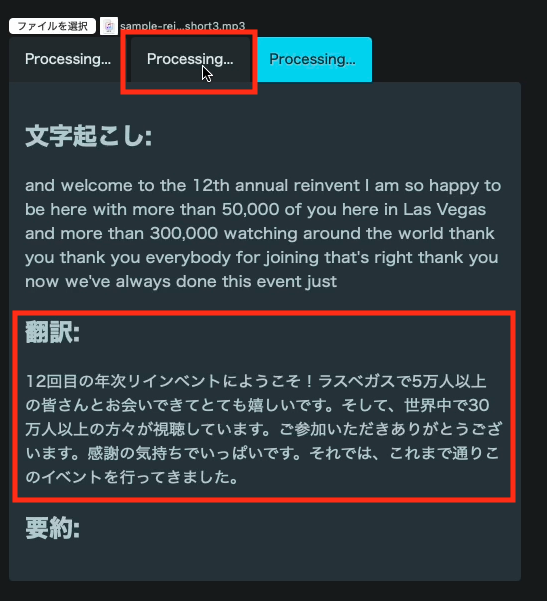
次に、「翻訳」ボタンを押下します。
すると、英語が日本語に翻訳されて表示されます。

最後に、「要約」ボタンを押下します。
すると、翻訳の内容を要約した結果が表示されます。

まとめ
今回は、音声文字起こしアプリを構築しました。
GCPの設定やAPIの組み合わせによって、音声ファイルから文字起こし、翻訳、要約を1つのWebサイト上から実行できます。
英語の音声ファイルの内容を日本語で整理したい場合はぜひ構築してみてください。
最後まで読んでいただきありがとうございました。























今回は音声ファイルを文字起こしして、それを日本語に翻訳、要約できるWebアプリを作ってみたよ。