Amazonや楽天の商品をブログで紹介する時に便利なのが、”Rinker”というプラグインです。
Rinkerを使うことで、めちゃめちゃ見栄えがよくなります。
僕もRinkerを使いたいと思いダウンロードしたところ、ひとつの問題に突き当たりました。

Rinkerをダウンロードしたけど、WordPressにアップロードできないんだけど…
解決策を調べていく中で、以下の手順が必要だとわかりました。
RinkerをWordPressにアップロードするには、zip形式に圧縮する必要あり。
本記事では、ダウンロードしたRinkerファイルをzip形式にてから導入までの手順を説明していきます。
Rinkerの導入がうまくいかないという方の参考に少しでもなれば幸いです。
本記事でご紹介するのは、Mac環境でのzipファイル作成方法です。
Contents
Rinkerアップロードの手順
①Rinkerファイルのダウンロード
②Rinkerファイルを圧縮してzipファイルにする
③WordPressにzipファイルをアップロード
Rinkerファイルのダウンロード
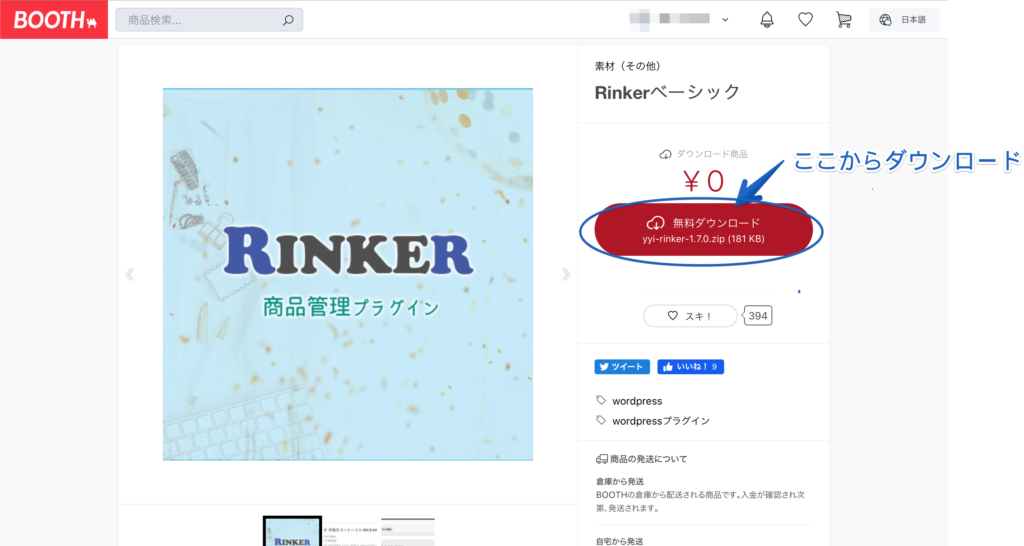
以下のリンク先からRinkerをダウンロードすることができます。

※RinkerのダウンロードにはPixivアカウントが必要です。
(無料で30秒くらいで作ることができます。)
Pixivアカウント作成後、Rinkerのファイルがダウンロード可能となります。

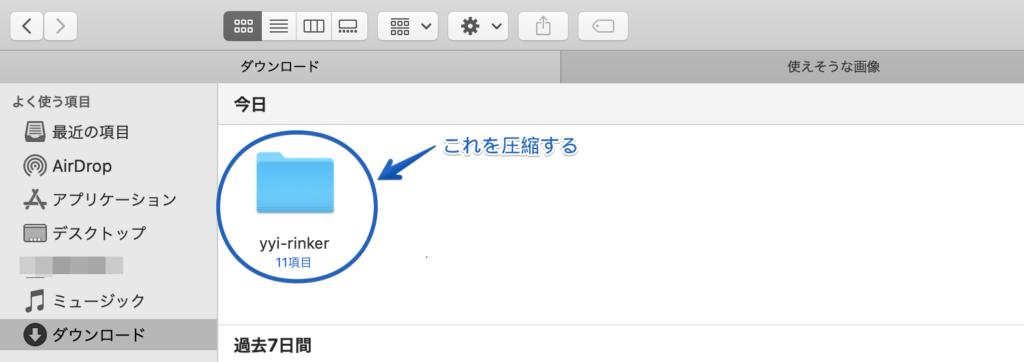
Rinkerのダウンロードが完了したら、ファイルの保存先を確認しましょう。

次にダウンロードしたファイル(yyi-rinker)をzip形式に圧縮していきます。
Rinkerファイルをzip形式に圧縮
①Rinkerファイルのダウンロード
②Rinkerファイルを圧縮してzipファイルにする
③zip形式にしたRinkerファイルをWordPressにアップロード
※RinkerをWordPressのプラグインに追加するためには、
ダウンロードしたファイル(yyi-rinker)をzip形式にする必要があります。

以下の手順でzipファイルにできます。
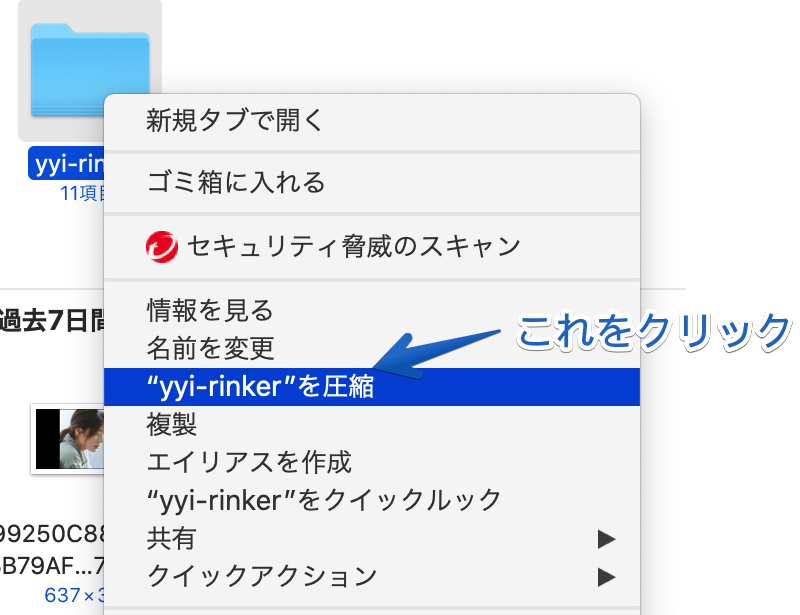
・ダウンロードしたファイルを右クリックして、”yyi-rinker”を圧縮を選択。

↓↓
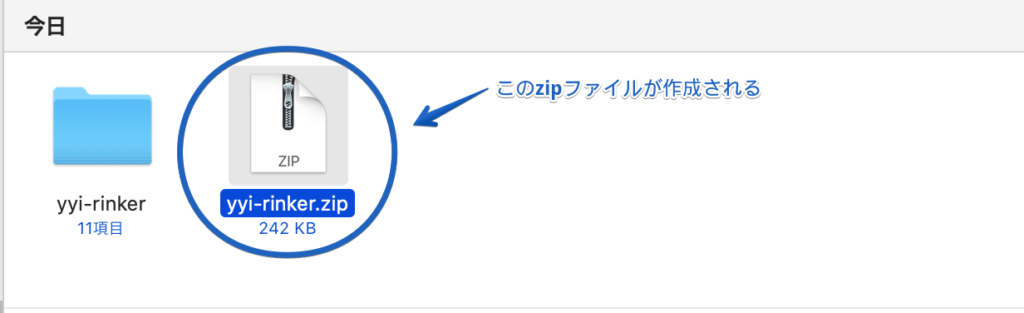
以下のようなzipファイルが作成されます。

このzipファイルをWordPressのプラグインにアップロードすることでRnkerの使用が可能になります。
zip形式にしたRinkerファイルをWordPressにアップロード
①Rinkerファイルのダウンロード
②Rinkerファイルを圧縮してzipファイルにする
③zip形式にしたRinkerファイルをWordPressにアップロード

次にWordPressにファイルをアップロードする手順を説明していきます。
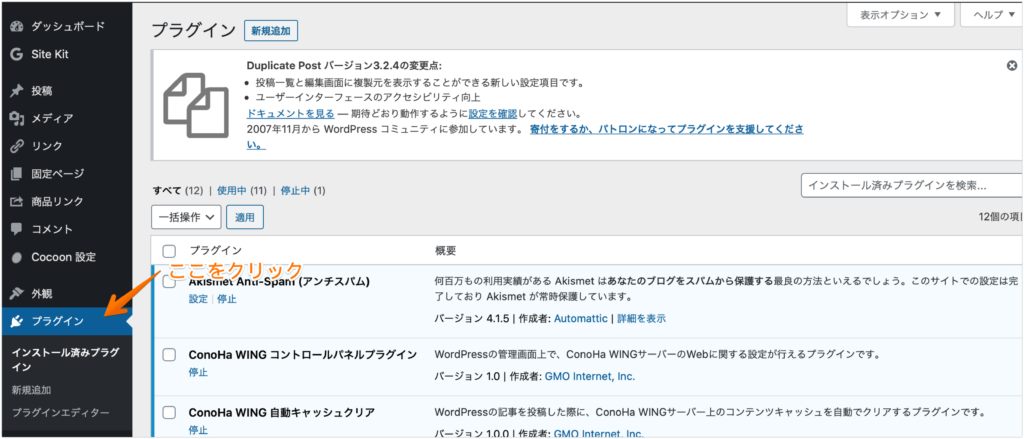
①まず自身のWordPressページへ移動し、プラグインを選択します。

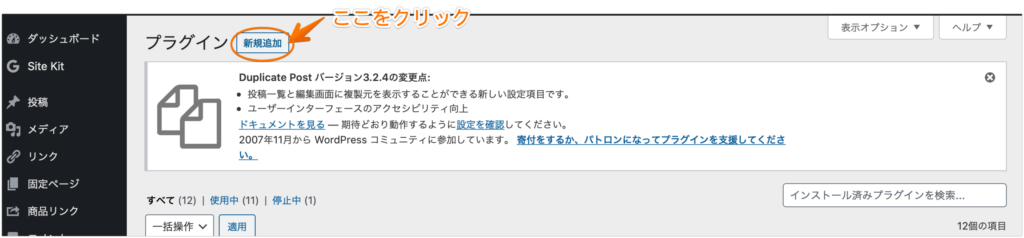
②プラグイン横にある、”新規追加”を選択します。

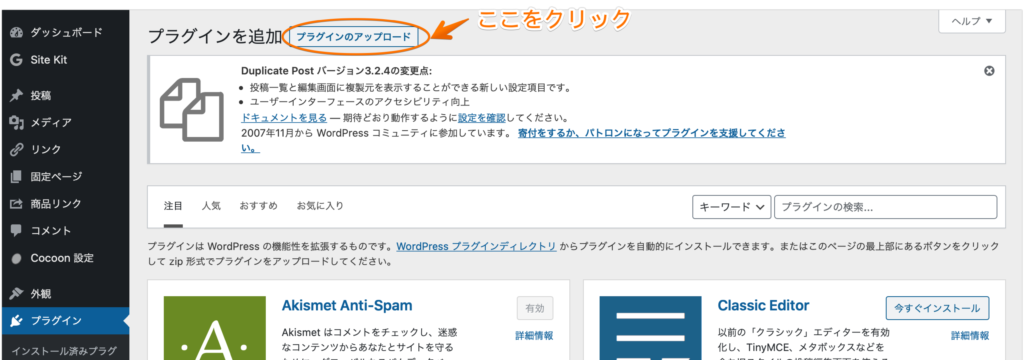
③”プラグインのアップロード”を選択します。

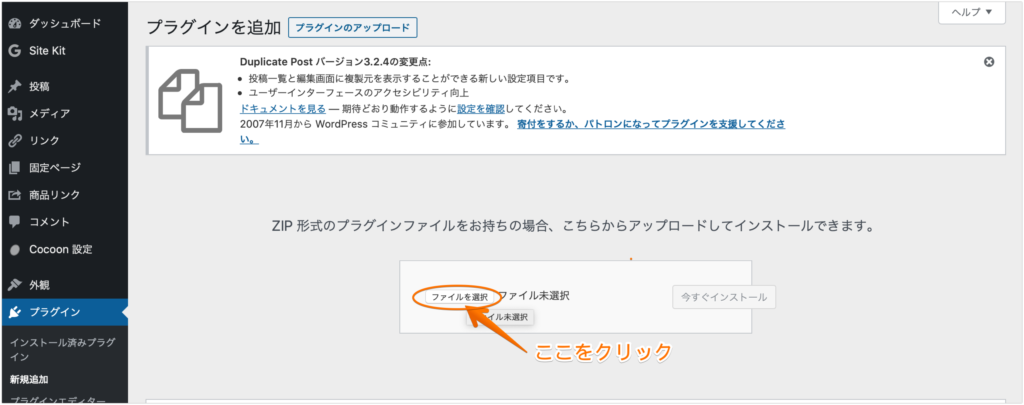
④ファイル選択をクリックします。

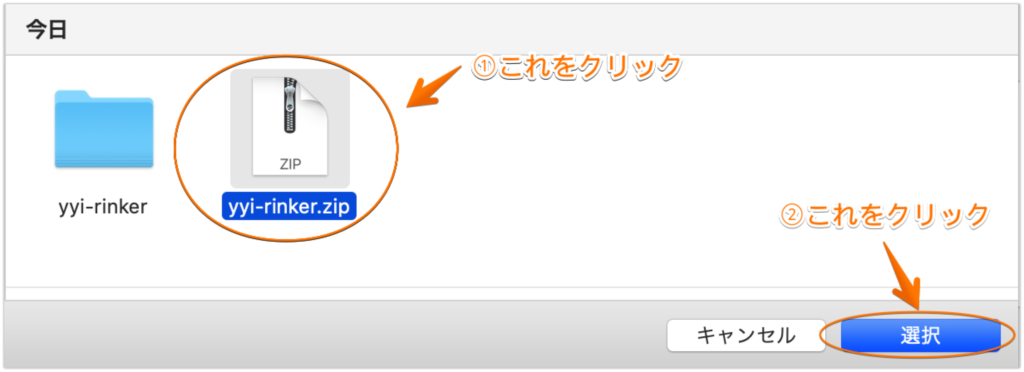
⑤先ほど作ったzipファイルをクリックして、選択を押します。

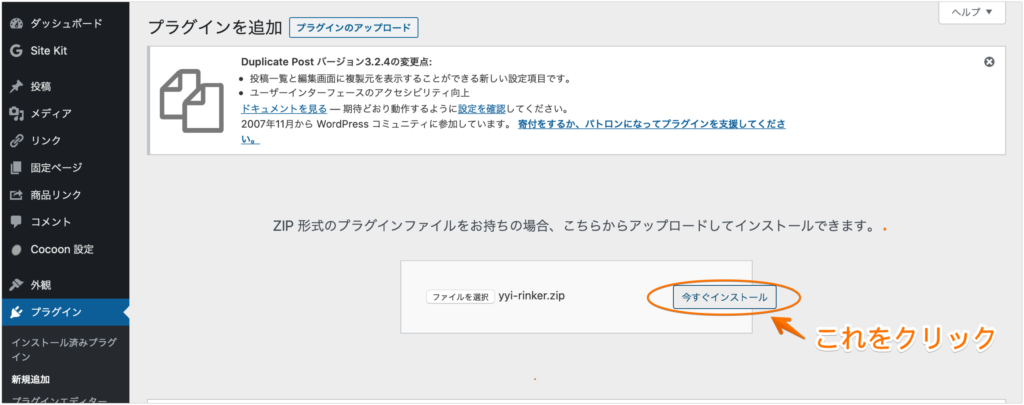
⑥”今すぐインストール”をクリックします。

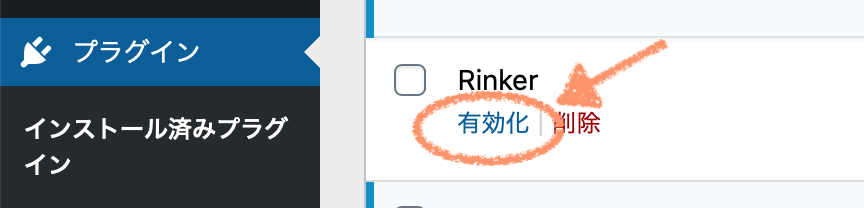
⑦ファイルのアップロードが完了したら、”有効化”を押して設定完了です。


これでWordPressでRinkerを使えるようになりました。
まとめ
最後にもう一度、本記事で説明したRinkerファイルのアップロードまでの手順をまとめます。
①Rinkerファイルのダウンロード
②Rinkerファイルを圧縮してzipファイルにする
③zip形式にしたRinkerファイルをWordPressにアップロード

②でファイルをzip形式に圧縮しないと、プラグインをアップロードできないという点に注意が必要です。
僕と同じように、「Rinkerがアップロードできね〜」って悩んでいる方はぜひ参考にしてみてください。
最後まで見ていただきありがとうございました!!
ではでは👋

























ありがとうございますこの記事のおかげでRinkerのダウンロードが出来ました!!
お役に立ててよかったです!!